The Cadbury Worldwide Hide in 2021 was a project borne of the COVID-19 pandemic in the UK, at a time everyone was still under heavy restrictions and lockdowns. It was not guaranteed that families would be able to go and participate in the Easter egg hunts that normally happen around the country, which are sponsored by Cadbury.
In terms of my role, I was the sole UX designer on the project for 3-4 months, designing the end-to-end journey, working with the client to finesse the experience at each step from discovery through to delivery, alongside my UX director who was the lead on the project.
Background
In 2019, there were 260 places around the UK that you could go for a Cadbury Easter egg hunt. (source)
In 2020 this was not possible, and so Cadbury had us (VCCP and VCCP CX) think of a way to repurpose the ritual of the egg hunt to appeal to everyone while bringing people together.
The VCCP team landed on making a Google maps based experience, where users can hide a virtual egg anywhere in the world and send it to their loved one to find using a clue. They would have to purchase a Cadbury Easter egg to participate, which would then be delivered to the recipient close to Easter. There was also be a full tie-in to a campaign across TV, digital, social, out-of-home and online, i.e. all channels!
View one of the ads above
In the initial stages, it came down to me to explore other digital map based experiences as competitor analysis to glean viable ideas and start exploring the concept.
I also put together a service blueprint, capturing the actions done by the actor “on stage” (i.e. the end consumer) as well as behind the scenes, the systems supporting these actions and the questions that needed answering.
To the right, you can see in progress versions of the blueprint, and the completed version below.


At this stage, I wanted to define the outcomes as goals, and have an idea of how we could measure them.
Using the Google HEART framework as a starting point, I knew that we wanted to widen the adoption (penetration of market) compared to previous years, to be more than just families with young kids. I suggested we also focus on task success, getting users through the experience which in my head would be unique and perhaps unlike anything our users had seen before. Both of these would also hinge on sharing and re-sharing (e.g. social media) to create momentum in the market leading up to Easter.
From the brief, increasing Cadbury brand value was a key factor in the vision of this project as well, especially considering Cadbury has a strong connection with Easter in the UK. The experience we were creating would be a core part of the Easter campaign, encapsulating the theme of generosity which was a common thread through the previous year of Cadbury campaigns.
When the production phase started a few months later, I was brought back to do user journeys while keeping the blueprint up to date, and then start the wireframing process. We started with a by using the blueprint as the overall journey, dividing it up into chunks, each covering one part of the blueprint. Each of these ‘chunks’ would be represented by a user journey.
The “hider” would be the person hiding the egg on the virtual map.
They would first have to choose a chocolate egg to purchase and go through an e-commerce style journey. Then they would use our Cadbury-ified map to hide a virtual egg, as well as writing a clue to guide the seeker to the location of the egg.
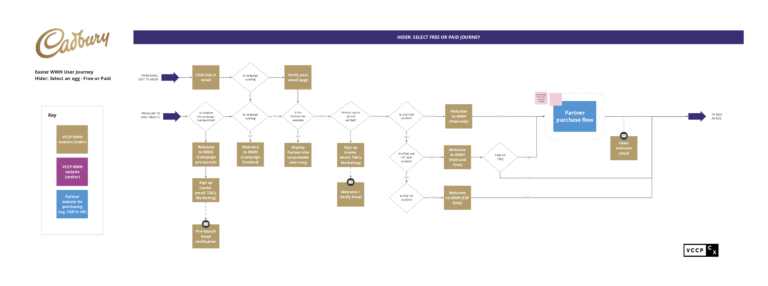
The 3 user journeys I designed for the “hider” were
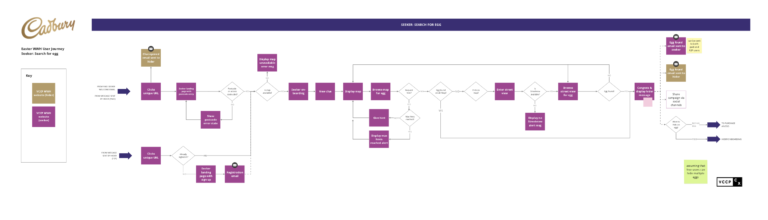
The seeker would be the one searching for the virtual egg, and the recipient of the physical chocolate egg. Their journeys were:
Below is an example of a user journey that I created in Miro. I used digital post-its for capturing questions and feedback.


After the user journeys then came the wireframing and prototyping stage, starting with hiding an egg, along with the onboarding that goes with it.
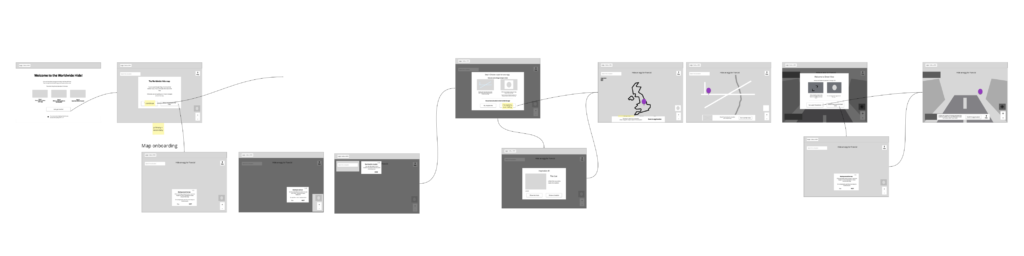
An example of wireframes is shown on the right, which shows early versions of the “onboarding” screens. These screens explain to the user how to navigate the map and interface in order to hide the egg on the Worldwide Hide map.
In order to review wireframes, I would often use Miro or inVision, as an easy way to show and collaborate over video conferences.
As you can see here, I would then “draw” over the original as if I had drawn them on a whiteboard. I did this encourage a sense of openness and collaboration rather than being precious about my wires!


To help with the process, I put together screen flows, which are a
cross between user flows and wireframes used to show a journey from page to page using arrows.
These made the client presentations much easier, as Miro allowed for a
more fluid interaction during feedback sessions. Using the Miro plugin
in Sketch meant that it was easy to have a “single source of truth” for
anyone who wanted to view progress of the user experience since it was
very easy to share a Miro link as opposed to a whole Sketch
file

I also created an Axure prototype to use for the
first round of testing. I used Axure to put my wireframes together into a
clickable prototype, which hooked into a tech POC (proof of concept)
put together by the tech team using the Google Maps API. I collaborated
with the technical director on the best way these could be put together
and realised that there was an easy way for me to overlay my components
on an actual map. I pushed for this because through experience I know
that you will receive higher quality feedback from testing if you
provide a prototype as close to the real experience as possible.
The feedback from 6 participants was invaluable and we were able to
show the points which people found useful (the instructions on screen)
and where they were confused or needed more thinking (the transition to
street view, and the “hint” process when hunting for an
egg)
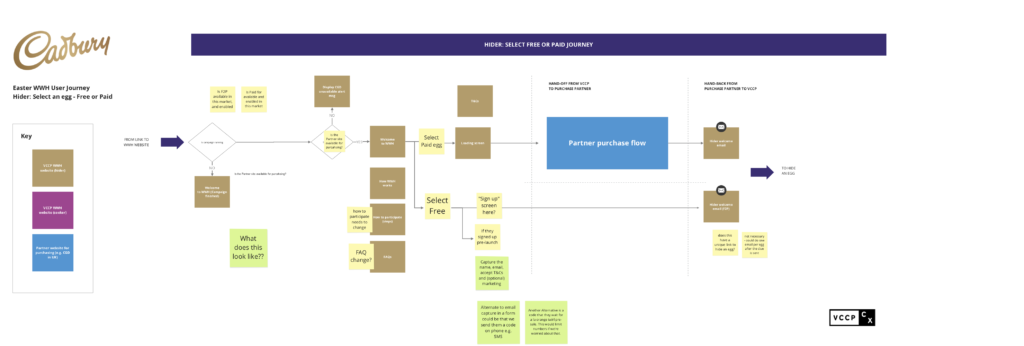
In the middle of the production phase, we were given notice of a potentially huge change, in that we had to include a free to play option in the experience. This option would bypass the purchasing flow and go straight into the virtual map experience. So, with this addition, there would be a key fork at the beginning of the journey that would affect the whole journey from sign up to completion. The team put together an impact assessment, and my part was to show where the journey would be affected.
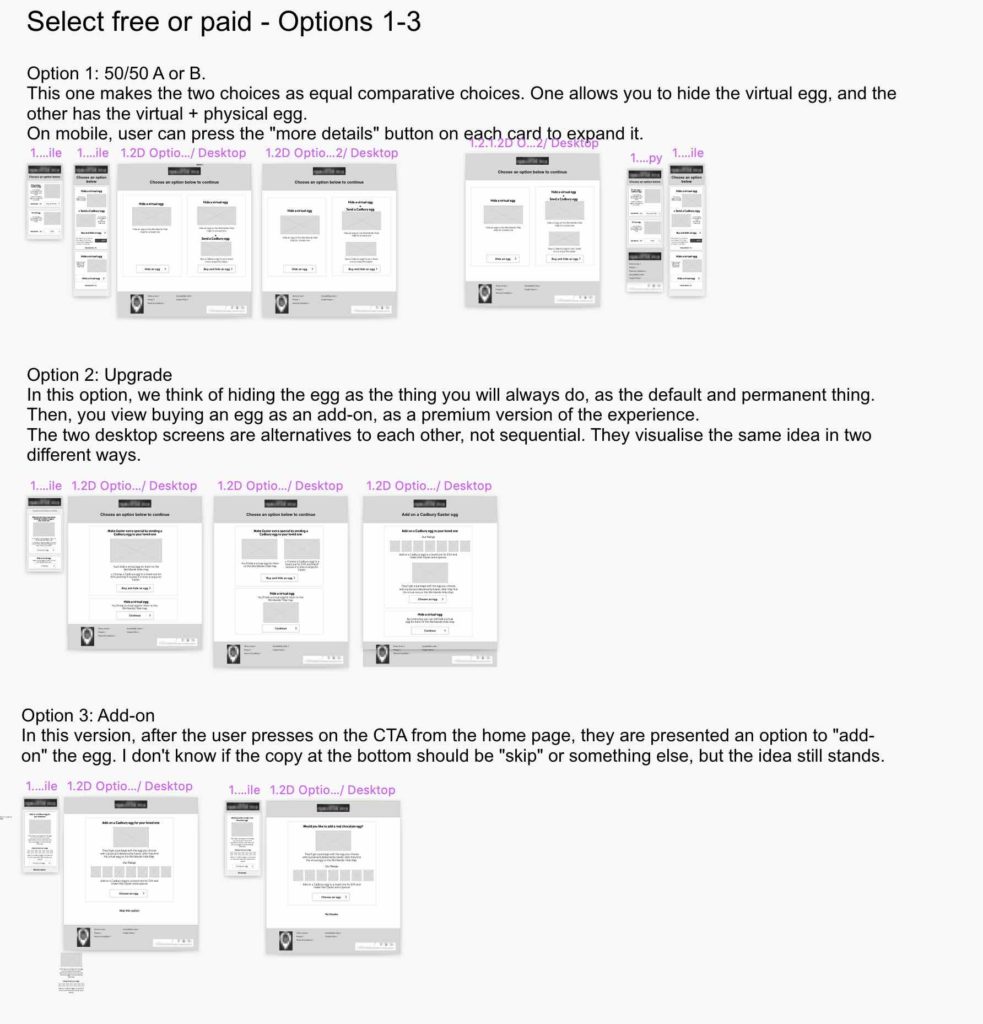
After a week it was decided that we were definitely moving ahead with the free to play experience, and I started exploring options of how this fork in the road could be displayed and explained, as well as making the relevant changes to the service blueprint and user journeys to keep it up to date as the single source of truth.
At this point it was January 2021, and Easter was not far away (March) – noting that the scope had increased, but the deadline was absolutely fixed.


This part covers the continuation of the production phase after F2P (Free to Play) had come into being. The designers had been working on the branding, implementing my wireframes and working on the UI design elements while the devs had started on both the BE and FE.
By this point the team was full steam ahead on the production for several weeks already. We still had not reached the office due to COVID-19 restrictions, so we were still conducting all work remotely which was a huge challenge with a project this large and the deadlines looming.
To give you a sense of my day-to-day, I was working with the following teams in the following ways
Being well versed in agile and JIRA, I trained the project manager on how to set up the JIRA board, as well as requesting Sprint goals be set at the start of each sprint, and to bring in retrospectives at the end of each sprint to aid continuous improvement.
This part of the project was run with agile ceremonies (though in my mind the project itself was not technically pure Agile), so daily stand ups, tech/UI collaboration sessions, retrospectives and client check-ins.
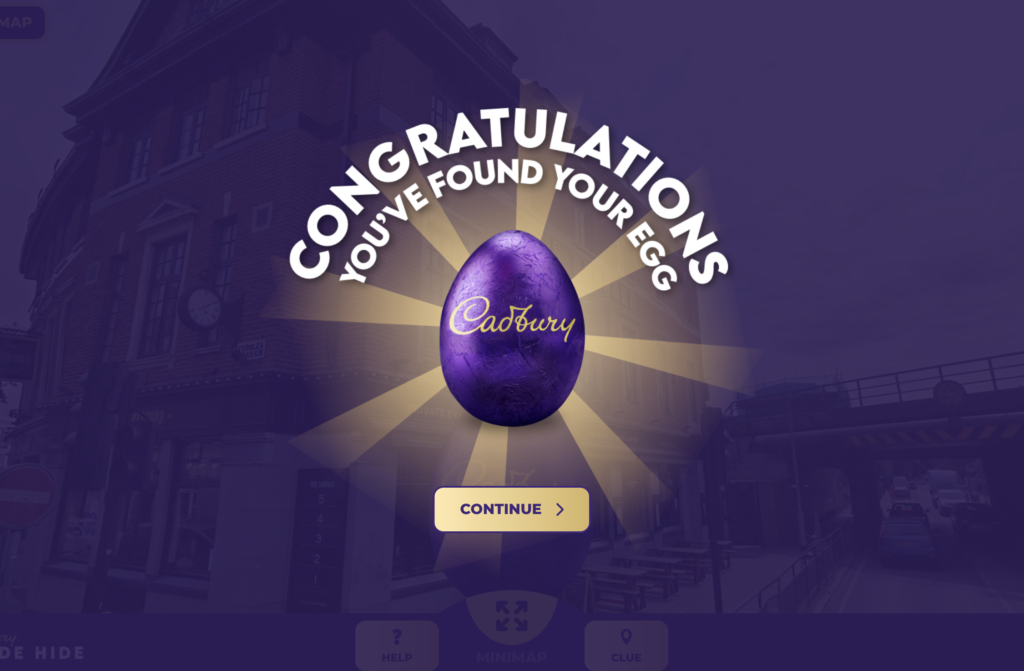
The project was an absolute success. The highlights for me were:
The final outputs I created through the project were:
And of course countless presentation decks, spreadsheets, inVision uploads, JIRA user stories and emails!